RaiseTech
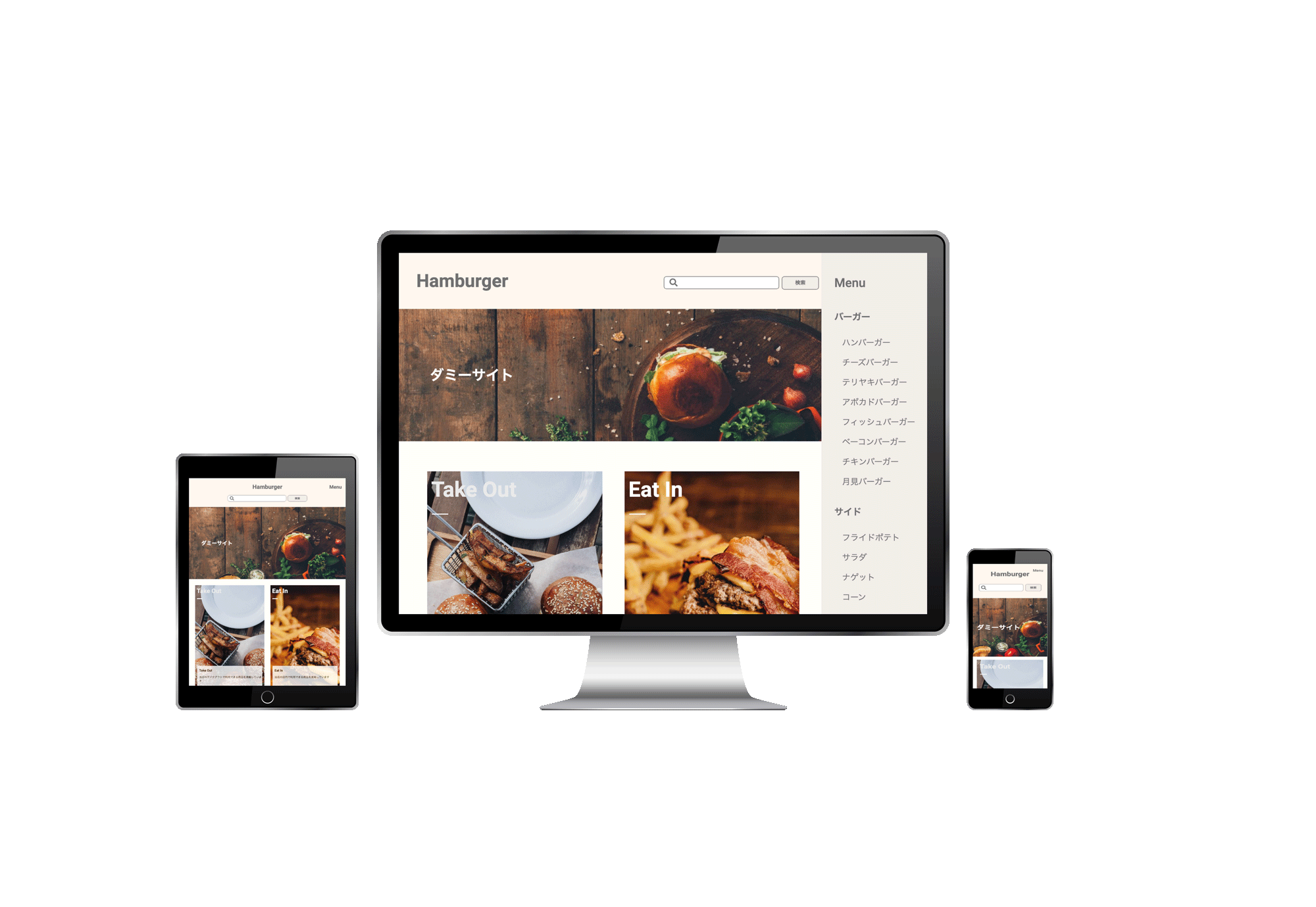
Hamburger Website (fictitious)

Project duration : 41 days
- The use of FLOCSS, a CSS architecture, has made it easier to manage CSS.
- I started with mobile-first coding and worked up to responsive layout design for tablets and PCs.
- The animated hamburger menu was created with jQuery and CSS.
- I used WordPress(CMS) to convert a static HTML site to WordPress.
- Using the WordPress Theme Check plugin, I checked my theme and fixed some errors within the theme.
- I imported the WordPress unit test data and checked to see if each website page was displayed correctly.
- I signed up with a web hosting provider and migrated the WordPress site from a localhost to a live server.

I started building the file directory in FLOCSS and reviewed the markup multiple times, including naming tags and classes.
When converting to WordPress, I wrote PHP code while searching online.
At first, I was plagued with errors where nothing appeared in my browser when migrating my WP site from localhost to a live server, but those errors helped me learn more about the server.
The source code is available on GitHub.
GitHub : https://github.com/reach2reach/hamburger-site-wp
URL : https://hamburger.reach-web.com/