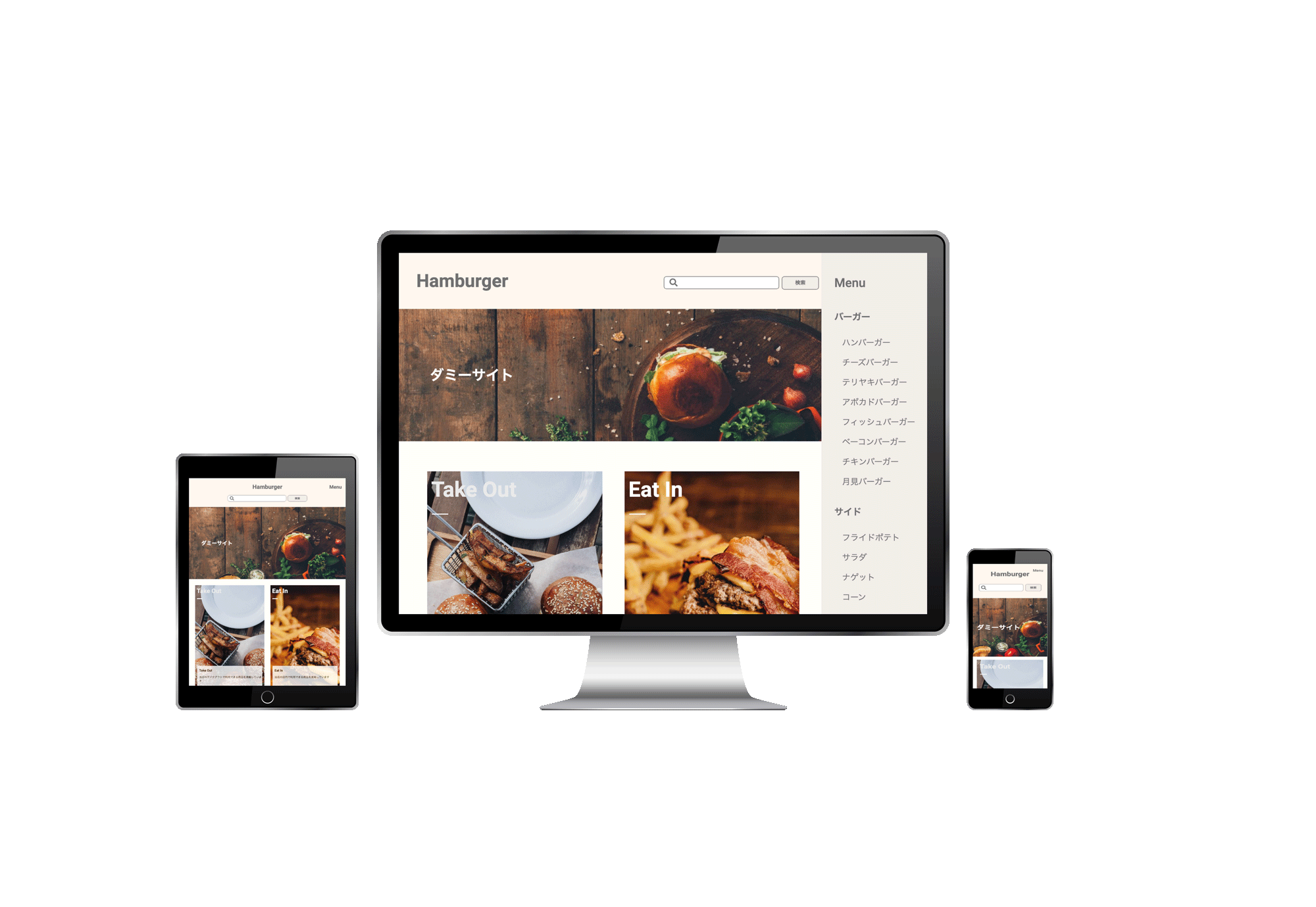
RaiseTech・架空ハンバーガーサイト

制作期間 : 41日
- SASSファイルをFLOCSSを用いて構成し、CSSの管理をしやすくしています。
- モバイルファーストでコーディンングを行い、タブレット、PCでのレスポンシブにも対応しています。
- jQueryを使用し、動きのあるハンバーガーメニューを実装しています。
- WordPress(CMS)を導入して、静的サイトからWordpress化を行いました。
- WordPressのプラグイン・テーマチェックを使用し、エラーの修正を行いました。
- ユニットテストを行い、レイアウト崩れがないか確認しています。
- サーバー契約をして、ローカル環境から本番環境への移行を行いました。

FLOCSSでのディレクトリーの構成や、タグ名・クラス名のつけ方など、何度も修正しながらマークアップしていきました。WordPress化の際、PHPは調べながら記述しました。本番環境への移行も最初はブラウザに表示されずエラーの対処に追われましたが、そのエラーのおかげでサーバーについての知識が身につきました。
下記のGitHubのリンクから、ソースコードをご覧いただけます。
GitHub : https://github.com/reach2reach/hamburger-site-wp
URL : https://hamburger.reach-web.com/